Alle Jahre wieder dekorieren meine Eltern ihren Garten mit seeehr vielen Lichterketten zur Weihnachtszeit. Wer zu viel Zeit auf Youtube verbringt weiß, dass manch andere sogar soweit gehen, ihre gesamte Weihnachtsbeleuchtung zu Musik zu synchronisieren. Das ist uns zu viel des Guten. Dennoch wollten wir mal ausprobieren, was mit sequenziellem Ein- und Ausschalten von Lichterketten in verschiedenen Mustern so an Effekten möglich ist.
Die Idee: Eine Box auf Arduino-Basis, in die man ohne Programmierkenntnisse eine Sequenz eingeben kann. Entsprechend dieser Sequenz werden anschließend Relais geschaltet, an denen je eine Steckdose verkabelt ist. An diese Steckdosen werden jeweils eine oder mehrere Lichterketten angeschlossen.
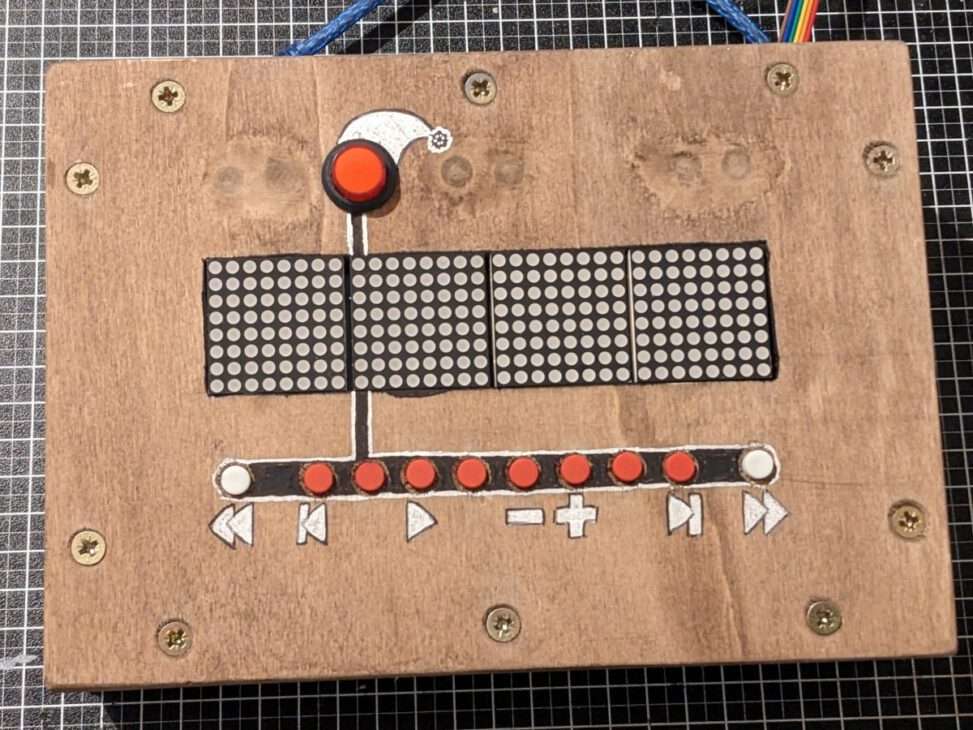
Nach vielem Grübeln, Löten, Sägen, Programmieren und Debuggen entstand schließlich folgendes:
Die elektronischen Komponenten für dieses Projekt sind nachfolgend aufgelistet. Ich habe sie allesamt bei Funduinoshop.de gefunden und beschafft, sie sind aber auch in anderen Shops weit verbreitet.
- Arduino UNO (bzw. eine günstigere Drittanbieterversion)
- 5V 8 Channel Relay Modul
- SD Speicherkartenmodul (plus günstige SD-Karte)
- LED-Matrix-Platine mit vier 8×8-Modulen und MAX7219-Treiber
- R16-503AD Schalter (einrastend, mit roter LED, 16mm Gewinde)
- 12x12x9mm Taster (acht in rot, zwei in weiß)
- diverse Widerstände
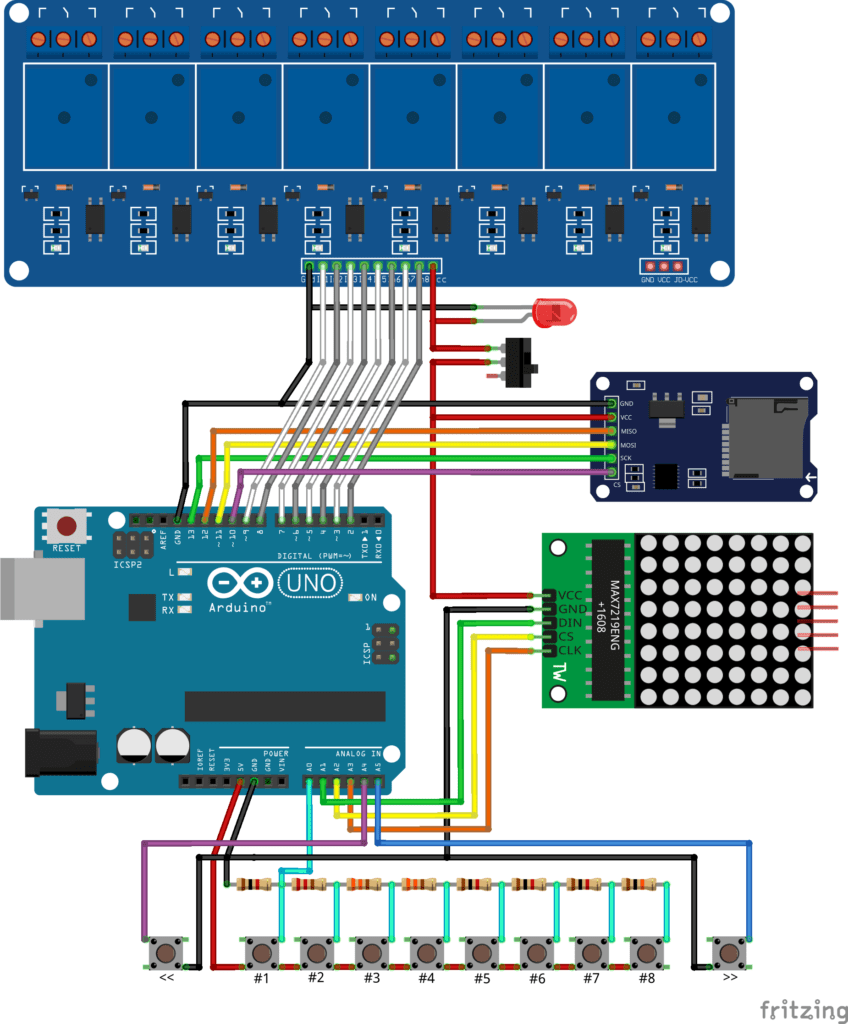
Der Schaltplan ist über mehrere Versuche hinweg gewachsen und sieht in der finalen Version wie folgt aus. LED und Schalter sind hier separat gezeichnet, da ich nichts passenderes in der Fritzing-Software gefunden habe.
Acht digitale Pins des Arduino (D2-D9) sind mit je einem Relais verbunden. Das Speicherkartenmodul belegt weitere vier digitale Pins (D10=CS, D11=MOSI, D12=MISO, D13=SCK). Die Relais können über einen Schalter in ihrer 5V-Stromzufuhr leicht ausgeschaltet werden. Da auch die Status-LED im Schalter diese Stromzufuhr nutzt, erlischt diese dann ebenfalls. Die Pins D0 und D1 bleiben ungenutzt, um die serielle Kommunikation beim Debugging / Programm-Upload nicht zu stören.
Drei analoge Pins sind mit der LED-Matrix verbunden (A1=DIN, A2=CS, A3=CLK). Zwei weitere sind für die Vorwärts- und Rückwärts-Taste im Einsatz (A4/A5). An dem verbleibenden analogen Pin (A0) sind acht Taster per „Widerstandsleiter“ angeschlossen. Dadurch kann der gedrückte Taster über die anliegende Spannung identifiziert werden – siehe nachfolgendes Video. Es kann aber stets nur ein Taster zeitgleich gedrückt werden.
Das Gehäuse besteht aus zwei Teilen mit DIN-A5-Sperrholzplatten als Grundfläche. Diese bekommen jeweils einen Rahmen aus passend zugesägten Leisten (20x10mm bzw. 20x30mm Querschnitt). Am schwierigsten war es, ein Rechteck für die LED-Matrix mit dem Dremel auszufräsen. Einige Löcher musste ich zudem wieder zuspachteln, da ich ursprünglich mit mehr Tasten geplant hatte.


Die Programmierung geschieht in der Sprache C++ und ist in mehrere Module/Klassen aufgeteilt.
- sketch[…].ino: Einstiegspunkt, welcher den einmaligen setup– und die regelmäßigen loop-Aufrufe an die nachfolgenden Module weiterreicht.
- Debug: Ausgaben via Serial Monitor zur Fehlersuche, Diese sollen sich eigentlich per #define DEBUG false deaktivieren lassen, aber das funktioniert nicht … also lasse ich sie erstmal drin.
- Buttons: Eingaben über die Taster erkennen und interpretieren.
- Display: Sequenz über die LED-Matrix ausgeben.
- Storage: Lesen / Ändern der Sequenz auf der SD-Karte.
- Controller: Aktionen auf Basis von Benutzereingaben oder Zeitintervallen ausführen, Steuert zudem die Relais.
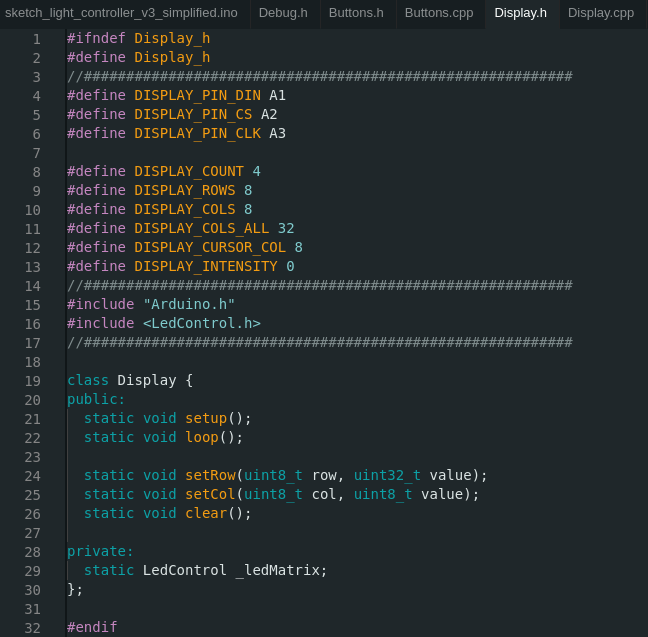
Die Header-Dateien mit Endung .h bilden die Grundlage für jedes Modul. Hier lassen sich Vorgaben anpassen, wie z.B. die Belegung der Pins (#define …). Ferner wird die Grobstruktur des zugehörigen Codings definiert (class … public … private …) und bei Bedarf Coding von anderen Stellen eingebunden (#include …).
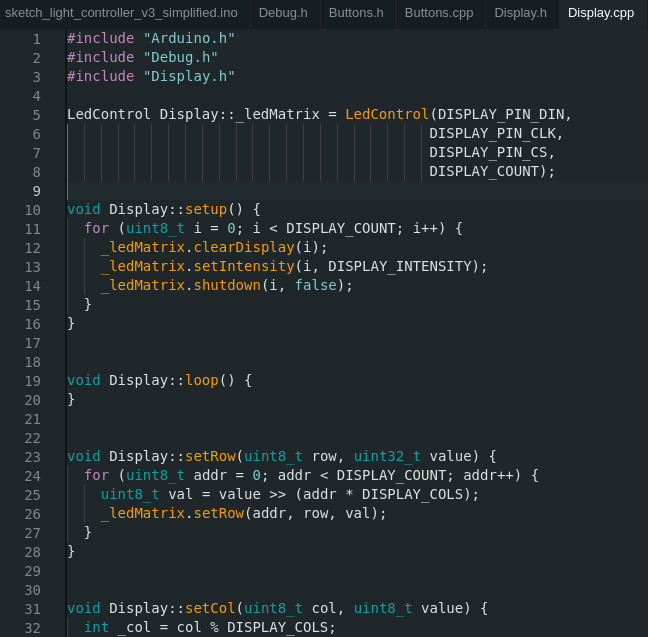
Die Quellcode-Dateien mit Endung .cpp (C++) enthalten das eigentliche Coding je Modul. Die Unterteilung erfolgt entsprechend der Struktur aus der zugehörigen Header-Datei.


Hier zwei Screenshots aus Display.h und Display.cpp als Beispiele. Das vollständige Coding kann hier auf Github eingesehen und heruntergeladen werden.